
This article will cover how to use Azure Storage to added images to a report in Dynamics 365 FO using Lasernet Form Editor and how to set up the Form Editor.
For a detailed introduction on Lasernet Connector Setup, and the prerequisites for this task, see:
If, instead, you wish to use images from File System storage instead of Azure, see:
In this example, we will cover how to complete Setup in Lasernet Form Editor if your images are stored in an alternative Azure Storage. This necessitates obtaining a connection string form from Azure, which will be established using the following steps:
1. The connection from the Lasernet Server must be set up through Azure Storage by setting the connection string. Open the Form Editor > Form > Form Options.
2. Select Connections and then click the Add button.
3. Add the Connection Key (1) and then click Test Connection (2).
 4. Once this connection has been established, click the JobInfo button (1) in the left-hand Toolbar, and select the node that you would like to make a JobInfo (2). In this example, the following nodes will be selected as JobInfos:
4. Once this connection has been established, click the JobInfo button (1) in the left-hand Toolbar, and select the node that you would like to make a JobInfo (2). In this example, the following nodes will be selected as JobInfos:
ImageStorageImageFolderImageExtension
5. Open the Azure Storage path with the images to be used.
 6. On the Toolbar, click the arrow on the bottom-right of the Image icon and select Job > Azure Storage URL.
6. On the Toolbar, click the arrow on the bottom-right of the Image icon and select Job > Azure Storage URL.
7. The cursor will turn into a cross. Use this to select the applicable node(s) that will make up the File Name for the image. In this example we will use the following:
FIELD_CustQuotationTrans_ItemIdLABEL_InventDim_InventColorIdLABEL_InventDim_InventSizeId
This process is demonstrated in the following GIF:
8. The vertical red box in the image below has three Image Rearrange blocks stacked on top of each other. Click and drag to create a box the same size as the purple box in the image below to select the three Image Rearrange blocks.
 9. Once selected, right-click and a menu will appear. Select Merge Output.
9. Once selected, right-click and a menu will appear. Select Merge Output.
10. The three Image Rearrange blocks will be merged into a single block. Right-click Rearrange, and select Object.
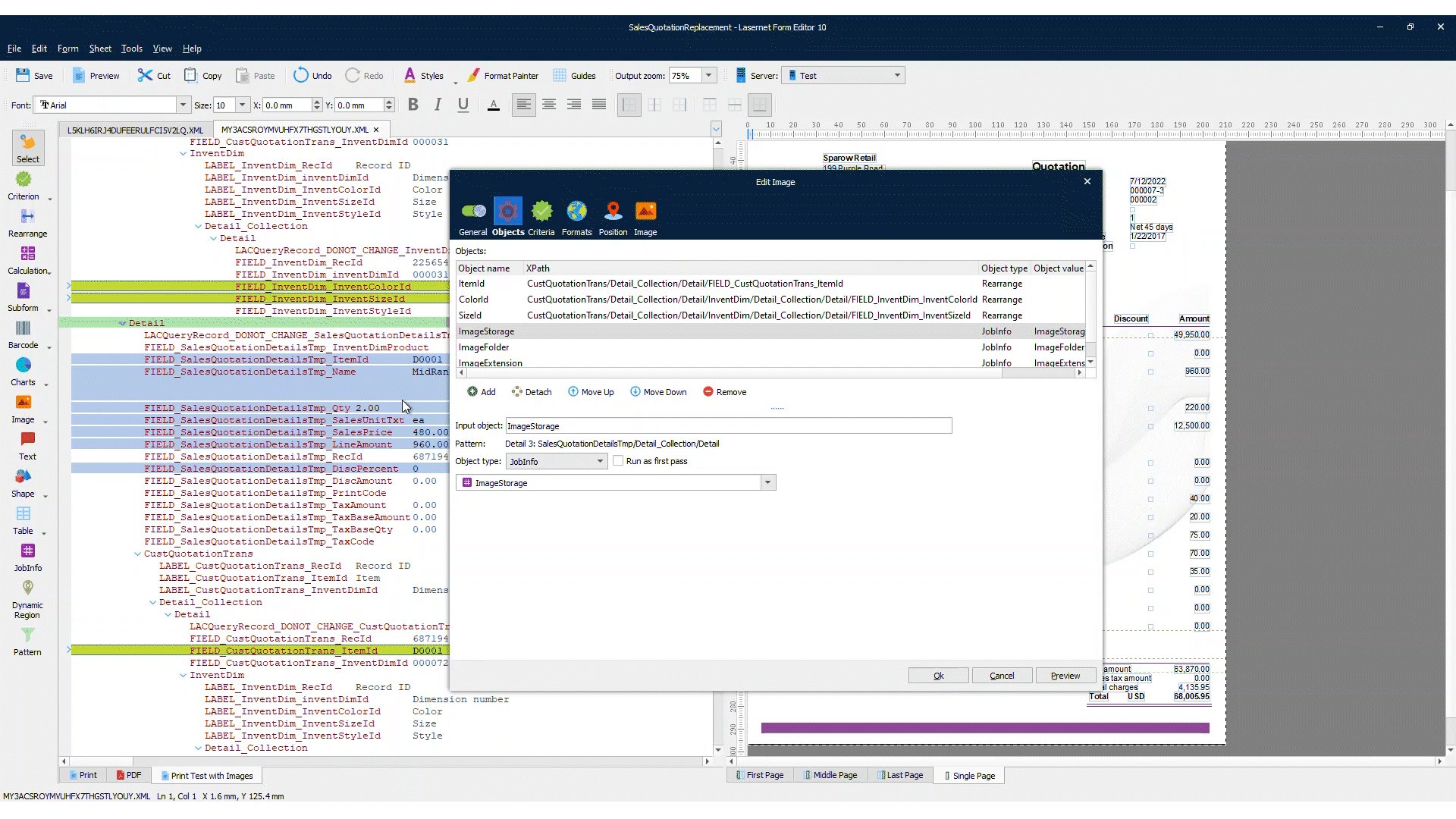
 11. Make sure that the Image Objects are arranged in the proper order to match the file name for the image. In the purple box, a value for the Input Object (values in the red box for "Object Name") is assigned to each object for easier readability, like in the image below.
11. Make sure that the Image Objects are arranged in the proper order to match the file name for the image. In the purple box, a value for the Input Object (values in the red box for "Object Name") is assigned to each object for easier readability, like in the image below.
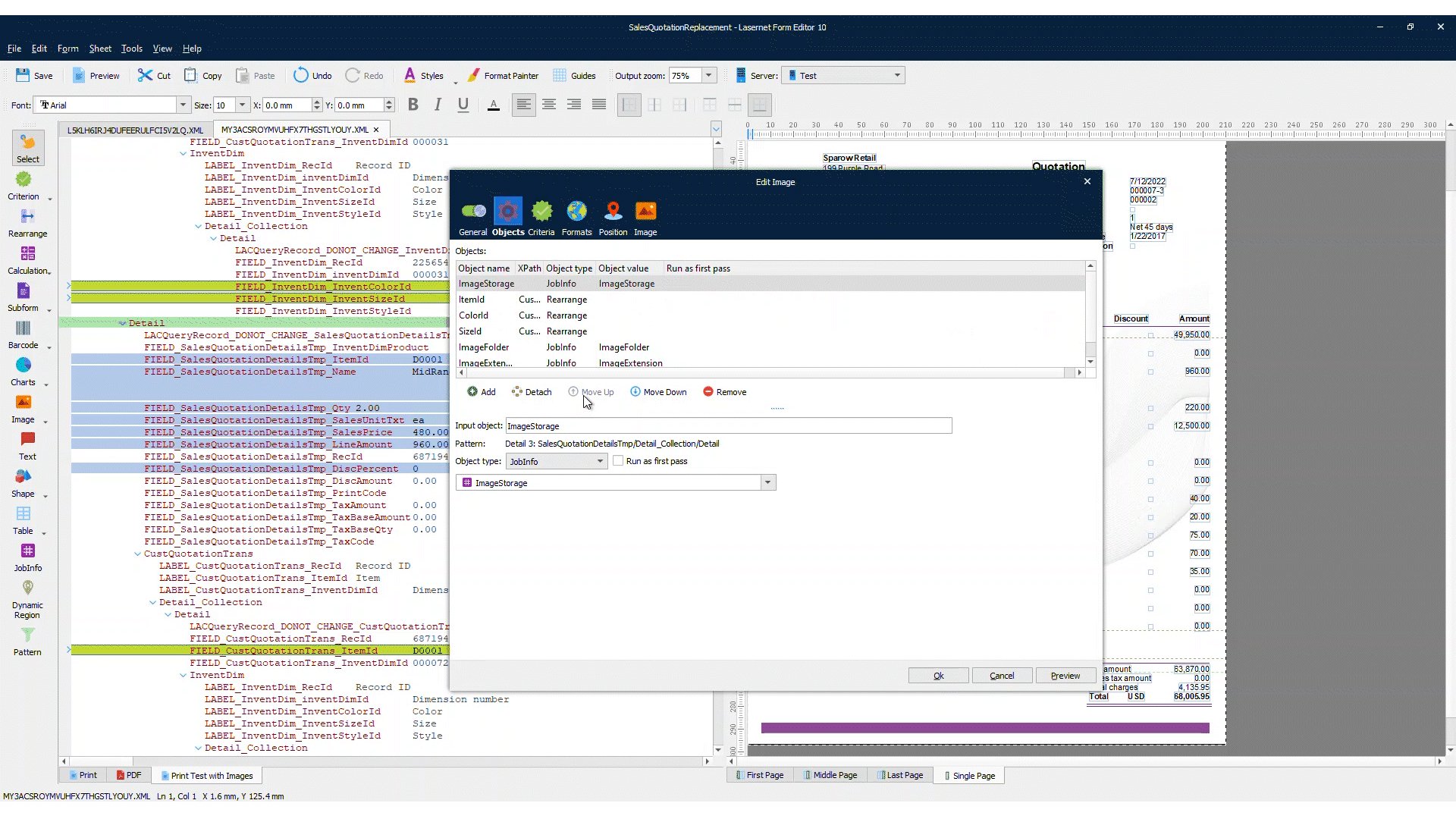
 12. Then add the JobInfos that were created earlier using the File Path information. To do this, click Add, select JobInfo for Object Type, type in the name of the appropriate JobInfos, and finally use the name of the JobInfo to be the Input Object (Object Name).
12. Then add the JobInfos that were created earlier using the File Path information. To do this, click Add, select JobInfo for Object Type, type in the name of the appropriate JobInfos, and finally use the name of the JobInfo to be the Input Object (Object Name).
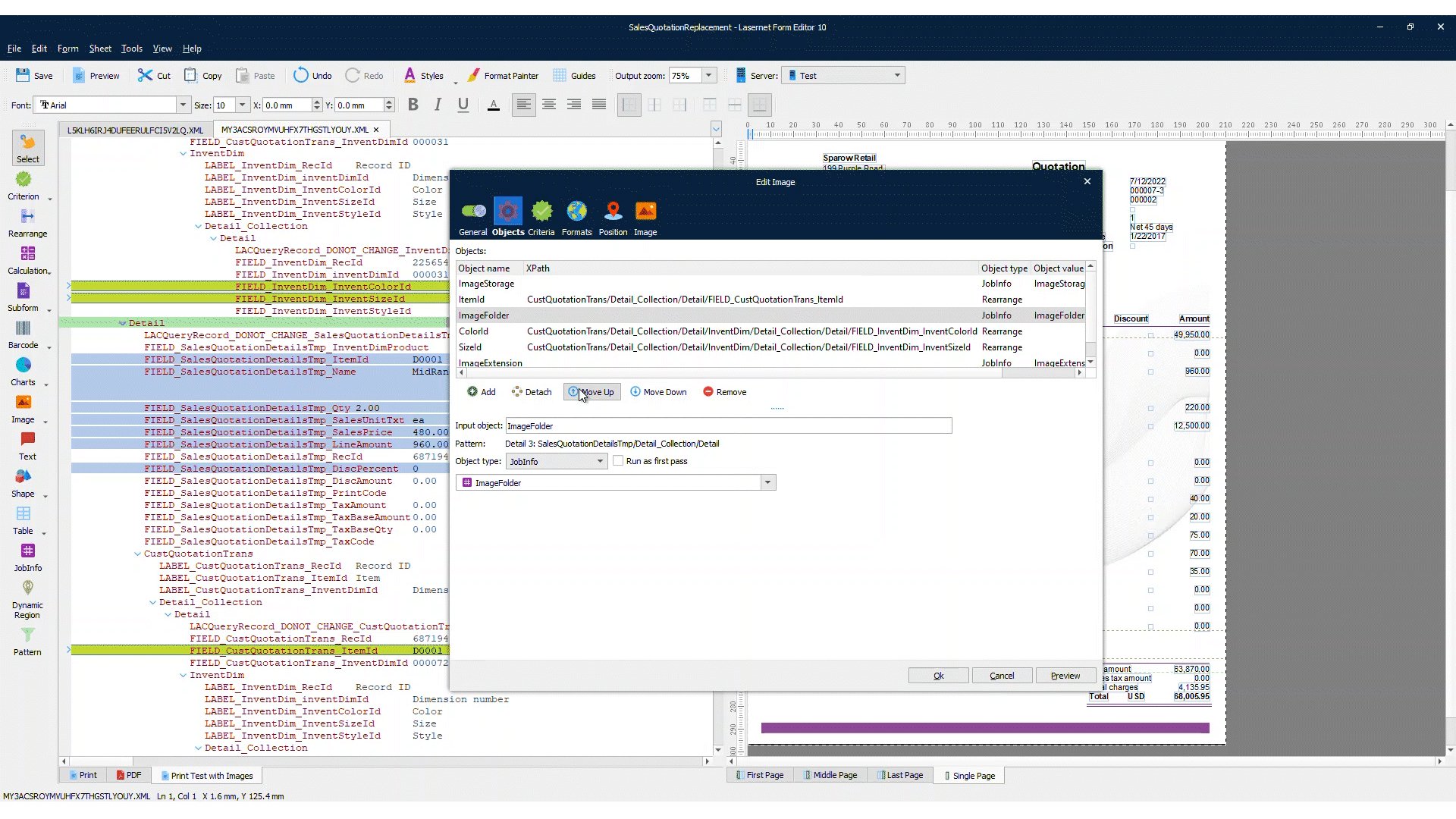
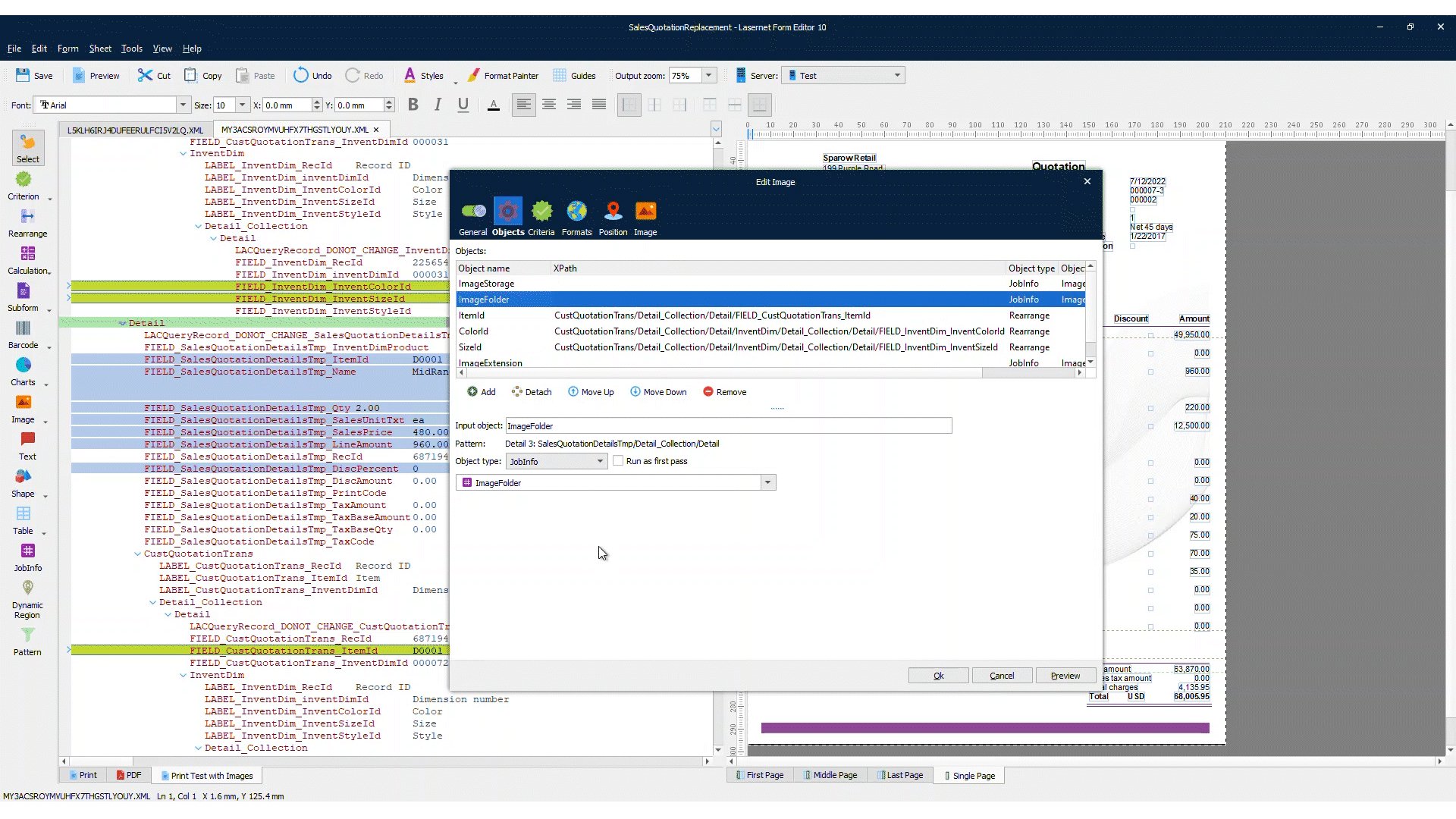
13. The order of the Objects should mimic the File Path location with the image. You can adjust the objects with the Move Up and Move Down buttons, they are the purple objects in the animation below.

14. Adjust the settings in the position with your desired values and click OK.
 15. Move the image to the desired location.
15. Move the image to the desired location.
Adding Rearrange Spacing
Adjusting the spacing between the rearranges in the pattern can improve their readability and presentation. To adjust this spacing, implement the following steps:
1. Double-click Pattern to open the Pattern Properties (1), navigate to the Output tab (2), and adjust the Progress (3) to the desired spacing amount between each object. In this example, we will use 12.0mm.
2. Click OK in Pattern Properties, navigate to the First Page, and check if the spacing is to your liking. To see the images you may have to run JavaScript. This can be done from the following two methods: pressing Shift + F5 on your keyboard, or in the top Menu, clicking View > Run Javascript.
3. Click the Preview button on the top Toolbar to see what the output of the Form will look like.
Example 1: File System Storage
For a detailed walkthrough of how to add images from the File System instead of Azure Storage, see: Using File System storage options to add images to a Dynamics 365 FO report.













Add a comment
Please log in or register to submit a comment.